Eget Arkiv
Det första du ska göra är att gå in i din kodmall,framsidan. (Till att börja med) Leta upp
<div class="navheader">Arkiv</div>.
I mellan <ul> och </ul> ska du lägga till dina koder för arkivet. (Ta bort allt som finns där emellan, men spara det i tex. anteckningar så länge så att du kan ändra tillbaka, om det skulle bli något fel)
Förklaring på koderna du ska lägga till:
<font color="#färgkod" size="storleken" face="teckensnittet">2011</font> <-- Året
<br> <-- Radbrytning
<a href="http://tessbloggar.blogg.se/2011/january">Januari</a> <-- Html-koden för Januari och
<a href="http://tessbloggar.blogg.se/2011/february">Februari</a> Februari.(Du ändrar ju min bloggadress till din)
<font color="#färgkod">Mars April Maj Juni Juli Augusti September Oktober November December</font> <-- Här är koderna för de månader som komma skall.
Där det står january och february...de ska alltid stå på engelska. Annars länkas arkivet fel.
january february march april may june july august september october november december
Det ska alltså se ut så här:
<div class="navheader">Arkiv</div>
<ul>
<font color="#färgkod" size="storleken" face="teckensnittet">2011</font>
<br>
<a href="http://tessbloggar.blogg.se/2011/january">Januari</a>
<a href="http://tessbloggar.blogg.se/2011/february">Februari</a>
<font color="#färgkod">Mars April Maj Juni Juli Augusti September Oktober November December </font>
</ul>
(Om du har flera år i arkivet så ändrar du bara året i länken och fortsätter med koderna...)
Om du nu vill ha detta arkivet på alla dina sidor måste du lägga till koderna i dina kodmallar: Framsidan, inläggssidan, kategorisidan och arkivsidan. (Glöm inte spara och se om det fungerar först...:))
Lycka till!
Egna "ramar" runt bilderna i inläggen
Bl.a. dessa ramar finns där...↓


Få en bakgrund bakom kommentarsfältet
.commentform {
- Under .commentform så letar du upp background. Om du inte har background, lägg bara till det.
↓
.commentform {
background: #ffe3e5; ← tex. här. (Kvittar vart du lägger koden bara den hamnar inom .commentform { och } Här är det en färg på bakgrunden, om du vill ha en bild som du gjort ska det se ut så här: background: url(din bildkod här) no-repeat;
Om du vill ha en ram runt ditt kommentarsfält så lägger du också till:
↓
border-top: 1px dashed #din färgkod;
border-right: 1px dashed #din färgkod;
border-left:1px dashed #din färgkod;
border-bottom: 1px dashed #din färgkod;
LYCKA TILL!
Lägg in Snö på bloggen
> Gå till Design - Dina Kodmallar
> Leta upp </head>
> Lägg denna kod:
ovanför </head>
> Klicka Spara kodmall
> Om du vill ha snö på alla sidor på bloggen måste du även lägga in koden på Inläggsidan,Kategorisidan och Arkivsidan.
LYCKA TILL!
Liten icon, favicon
Dessa iconer kan du bl.a. hitta [här]. Du sparar den som en bild och laddar upp den på din blogg.
Du går in i dina kodmallar, letar upp: </head>
Lägg till detta nedanför </head>:
Glöm inte lägga till den koden i varje Kodmall. (Framsida, Inläggssida, Kategorisidan & Arkivsidan)
Lycka till!
Få menyn i jämnhöjd med headern
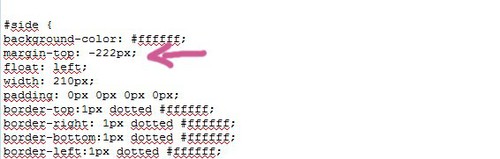
- Sedan letar du upp #side

- Så här ser det ut hos mig, se ovan ↑, kika där pilen är. Du lägger alltså till: margin-top: -Xpx;
Där X är hur många pixlar du vill flytta sidan(side) uppåt. Du får prova dig fram...:)
Lycka till!
Rundade hörn på Side & Content
Om du vill ha rundade hörn utan att lägga in bilder...
- Gå in i dina Stilmallar
- Leta upp där du vill ha dina rundade hörn, kanske menyn/sidan och Content. Leta då upp side/content och lägg in denna kod:
Där det står 10px; kan du öka eller minska storleken på de rundade hörnen....
Lycka till!
Bakgrund/färg bakom Inläggen
#content {
Under #content letar du upp:
background-color: #FFFFFF; <--- Där ändrar du till vilken färg du vill ha eller om du vill ha en bild då lägger du till:
background-color: #FFFFFF url(din bildadress) repeat;
Repeat eller no-repeat menas om man vill att bilden ska upprepas eller inte. Här ovan vill vi att den ska repeteras annars får vi inte bilden över hela Content.
Tänk på att kolla padding & margin så att man ser själva bilden bakom inläggen...=) Kolla också:
/** Post's body text **/
.entrybody {
att där det står background har en färg. Om inte background står, skriv dit det.
Lägga in egen bild (Ej profilbild)
<div id="profile">
Under där ska du leta upp dessa rader:
<a href="${AppUrl}index.bd?fa=pf.view&pf_id=${ProfileID}"><img src="${AppUrl}shared/img/profiles/${ProfileImage}" alt="Min profilbild" /></a>
Ta bort det och spara.
Klart, nu är din profilbild borta.
Tänk på att om du vill ha tillbaka den "vanliga" profilbilden i framtiden, spara koden i ett Word-dokument eller får du komma tillbaka hit och kopiera in denna kod härifrån igen. =)
Nu ska du ladda upp din bild så du får din bildadress. Sedan går du in i dina kodmallar igen och letar upp:
<div class="nav">
Efter där lägger du in följande kod:
<img src="din bild-adress här">
Tänk på att inte ladda upp bilden för stor så den får plats på din menysida.
Skriva egen text i menyn (Om bloggen, om dig etc.)
- Gå in i dina Kodmallar.
- Leta upp:
<div class="nav">
- Under där lägger du in vad du vill skriva. Här är det bra om du vet lite om HTML-grunder. Kolla ---> här om du är osäker.
<center><font face="tahoma" size="1" color="#696969">din text här</font></center>
<br /><br />
osv.
Lycka till!
Ändra texten på Senaste inläggen etc. till tex. Mina inlägg.
Detta är inte så svårt som det låter...
Gå in i dina Kodmallar och leta upp:
<div class="navheader">SENASTE INLÄGGEN</div> eller vilket du nu vill ändra på.
Där det står SENASTE INLÄGGEN, ändra till vad du vill och spara din Kodmalll. Tänk på att göra likadant i de Kodmallar du har "Senaste inläggen" eller va det nu är du vill ändra.
Inte så svårt eller hur? =)
Ändra utseende på Senaste inläggen, arkiv etc.
.navheader {
font-family: Courier New ,Century Gothic; <--- Välj teckensnitt
font-size: 13px; <--- Storlek
font-weight: bold; <--- Fet stil eller normal
color: #696969; <--- Vilken färg på teckensnittet
background: #FFFFFF; <--- Bakgrundsfärg eller bild.
text-align: left; <--- Placering av rubriken, left, center el. right.
margin: 0px 15px 0px 15px;
border-bottom: 1px dotted #696969; <--- Om du vill ha en linje under, som jag.
}
Om du vill ändra bokstäverna till stora bokstäver, lägg till text-transform: uppercase; så får du alltid stora bokstäver.
Lycka till!
Ändra utseende på kommentarerna etc.
Nu ska jag visa hur man kan ändra Kommentar"boxen" där det står så här hos mig:
Texten här..... <----- Texten som personen skrivit.
 http://dinbloggadress
http://dinbloggadress- Det vi ska ändra på finns i Stilmallarna, så gå in där och leta upp följande:
.commentheader { <---- Namnet på den som kommenterat, här "Tess".
font-family: tahoma,Century Gothic, arial, verdana, sans-serif; <--- Vilket teckensnitt du vill ha.
font-size: 12px; <----- Vilken storlek teckensnittet ska ha.
font-style: normal;
font-weight: bold; <---- Om du vill ha fet stil, bold annars Normal.
color: #696969; <--- Vilken färg texten ska ha.
background: #ffffff url(https://cdn2.cdnme.se/cdn/6-2/1214750/images/2010/bakgrundcontent333_81141487.jpg) repeat; <--- Här kan du ha bakgrunden som vit eller vilken färg du vill ha eller så kan du lägga in en bild som bakgrund (som jag har gjort här).
padding: 5px 5px 5px 5px; <---- Här ändrar du vilket avstånd i boxen (texten) du vill ha ut kanterna.
margin: 10px 0px 10px 0px; <--- Här ändrar du själva boxen, vilket avstånd till nästa box.
}
.commenttext { <---- Själva texten som den som kommenterat.
font-family: tahoma,Century Gothic, arial, verdana, sans-serif;
font-size: .70em;
font-weight: normal;
color: #696969;
line-height: 130%;
padding: 5px 5px 5px 5px;
background: #ffffff;
}
.commentmeta { <--- Här ändrar du på datumet, tiden o url/bloggadressen.
font-family: tahoma,Century Gothic,arial, verdana, sans-serif;
font-size: .70em;
font-weight: normal;
color: #696969;
margin: 0px 0px 15px 0px;
padding: 5px 5px 5px 5px;
background: #ffffff;
}
Om du vill ha kanter runt så lägger du till:
border-top: 1px dotted #696969;
border-right: 1px dotted #696969;
border-bottom: 1px dotted #696969;
border-left: 1px dotted #696969;
Ändra storlek, typ av border och färg till vad du vill. Titta här vad det finns för border (linjer).
Tänk på att kanske inte lägga top,right,bottom och left på varje (.commentheader.commenttext.commentmeta) för då kanske det blir dubbla linjer, prova dig fram.
Hoppas att detta hjälpte dig, Lycka till!
Ta bort ordet "Om"
Om du vill ta bort ordet OM vid din profilbild så ska jag visa dig var du ska göra det...lätt som en plätt är det. =)
Om du går in i dina Kodmallar så letar du upp:
<div id="profile">
och under där någonstans så ser det ut så här:
<h4>OM</h4>
Ta bort den raden...och spara din kodmall.
Nu är OM borta...
Egen signatur efter inlägget
- Först gör du en bild i Gimp/Paint eller vad du har för program.
- Ladda upp den på din blogg och spara bildadressen. Kika ----> HÄR om du är osäker på hur man gör.
- Sedan går du in i dina kodmallar...Letar upp detta stycke (Finns under <div id="content">):
<div>${EntryBody}</div>
- Nedanför denna skriver du in:
- Spara din Kodmall.
- Tänk på att göra detta på alla sidor i dina kodmallar; Framsida, Inläggssida, Kategorisida och Arkivsidan. (Och glöm inte spara mellan varje)
Lycka till!
Ta bort länken/bloggnamnet i headern
Du går in i dina kodmallar och letar upp: <div id="header">
Nedanför där så hittar du detta stycke:
<h1><a href="${BlogUrl}">${BlogTitle}</a></h1>
<h2>${BlogDescription}</h2>
Ta bort det!
Så enkelt va det! =)
Tänk på att ta bort de två raderna i både Framsida, Inläggssidan, Arkivsidan & Kategorisidan.
Ändra inläggsrubriken
Ändrar inläggsrubriken gör du i dina Stilmallar. Gå in där och så bläddrar du ner till detta stycke:
/** Entry headers **/
h3 {
background: #FFFFFF; <--- En vit bakgrund..Om du vill ha mönster eller en bild så ser det ut så här: background: url(din bildadress här);
font-family: tahoma,Courier New <--- ditt teckensnitt du vill ha ex. Arial osv.
font-size: 1.1em; <--- Vilken storlek på rubriken
font-weight: normal; <--- Om du vill ha texten i fet stil skriv: bold istället.
color: #696969; <--- Vilken färg texten ska ha.
letter-spacing: 0em;
margin: 0px 0px 0px 0px;
text-align: left; <--- Var du vill ha rubriken...left, center eller right.
border-bottom: 1px dotted #696969; <--- Om du vill ha en linje under rubriken (som jag har)
}
Här är olika linjer man kan använda: solid, dashed, dotted, double, groove, ridge, outset, inset. Prova dig fram vem du tycker är bäst!
Om du vill ha linjer runt om hela Rubriken lägg till:
border-top: 1px dotted #696969;
border-right: 1px dotted #696969;
border-left: 1px dotted #696969;
Sedan kan du ändra om du vill ha en annan färg (jag har grå) och om du vill ändra storleken på linjen ändrar du det med att öka 1px till det du vill ha.
Efter du har lagt till linjen/linjerna så får du kanske ändra margin lite...Läsa om Margin? Tryck ---> här.
Ändra pilen till ett kryss över länkar
Detta tips tycker jag är lite skoj, blir fint tycker jag. Ser lite avancerat ut men det är det inte.
- Du går in i din blogg, Design och stilmallarna.
- Jag har min kod precis under Body och den ser ut som nedan, men de länkarna finns lite överallt och de börjar med a och a:hover
a {color: #f9c5cd;text-decoration: none;}
a:hover {color: #696969; text-decoration:none; cursor: crosshair;} <---- Detta (som är markerat med fet stil) lägger du till så får du ett snyggt kryss.
Förklaring av:
a betyder en länk hur den ser ut innan du tar pilen över den.
a:hover betyder en länk som du håller pilen över, hur den ser ut då.
Prova dig fram hur du vill ha dina länkar.
Göra ett ord eller bild till en länk...
...i ett inlägg. Inte så svårt som det låter, jag ska försöka förklara.
- Skapa ett inlägg.
1. Markera det ord du vill länka.
2. Tryck på Infoga/redigera länk.
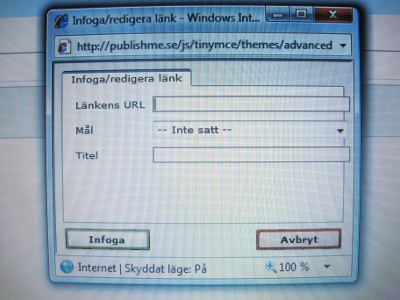
- Då kommer denna upp.
Där det står Länkens URL ska du skriva in dit du vill länka ditt ord. Där det står Mål - inte satt-, Klicka på nedåt pilen och välj om du vill att länken ska öppnas i samma fönster eller i ett nytt fönster.
Tryck Infoga
- Nu så är ordet länkat.
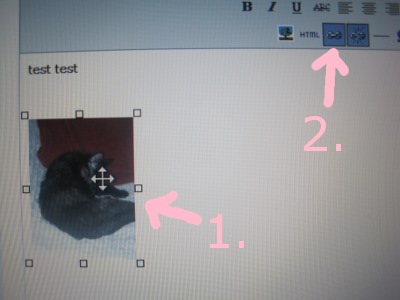
Om du ska länka en bild så måste du ladda upp en bild i inlägget.

1. Markera bilden.
2. Tryck Infoga/redigera länk.
Sedan gör du som jag förklarat ovan..=) Nu är ordet länkat och bilden länkad. =)
Skapa/radera/ändra en Kategori
Nu tänkte jag tipsa dig om en grundläggande sak, att skapa, radera & ändra en Kategori.
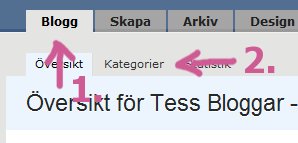
- Det första du ska göra är att logga in på din blogg, trycka på fliken Blogg nr1.

- Sedan trycker du på underkategorien Kategori nr2.
- Där ser du nu dina Kategorier nr1, bl.a. kanske Allmänt.

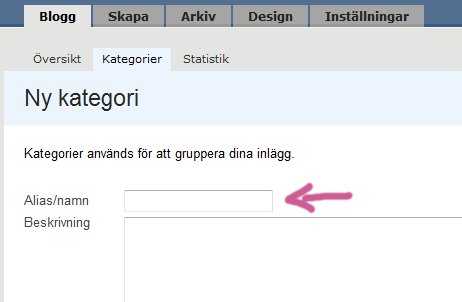
- Nu kan du trycka på Ny kategori (nr2) uppe till höger för att skapa en ny kategori tex, Mode, tips eller vad du nu vill ha för någon ny Kategori. Det skriver du under Alias/namn. (Se pilen nedan) Sedan trycker du helt enkelt Lägg till Kategori.

- Om du vill radera en Kategori (Tänk på att inte radera en kategori om du redan har inlägg sparade där, då måste du spara dem på en annan kategori) tryck så att just den Kategorin markeras. Sedan längst ner så står Ta bort markerade, tryck på den (se bilden nedan). Då ska den Kategorin vara borta.

- Om du vill ändra namnet på en befintlig Kategori så klickar du på namnet på Kategorin du vill ändra och sedan ändrar du där det står Alias/Namn till det namn du vill ha, tryck sedan på spara ändringar.
Så enkelt var det, hoppas du förstår. Om inte, säg till så försöker jag förklara närmare.

